简介
信息架构是一种设计原则,关注的是让信息可查找和可理解,从两个重要的方面考虑:
- 信息产品和服务可以被人们看成是由信息组成的场所
- 这些信息环境可以为最佳可寻性和可理解性而组织
信息架构以一种系统、全面且整体的方法来组织信息,让它容易查找和理解,而不关注用户使用何种情景、渠道或媒介访问。
信息架构的设计需要保持渠道之间的一致性,并通过系统化的思维构建。
信息架构的定义:
- 共享信息环境的结构化设计
- 数字、物理和跨渠道生态系统中组织、标签、搜索和导航系统的合成
- 创建信息产品和艺术及科学以提供可用性、可寻性和可理解性
- 一种新兴的实践性学科群体,目的是把设计和建筑学的原理导入数字领域
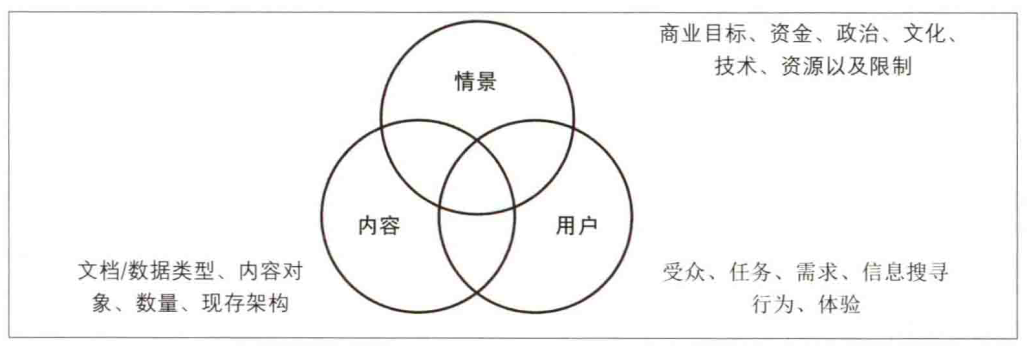
用户、内容和情景是设计有效的信息架构的基础。

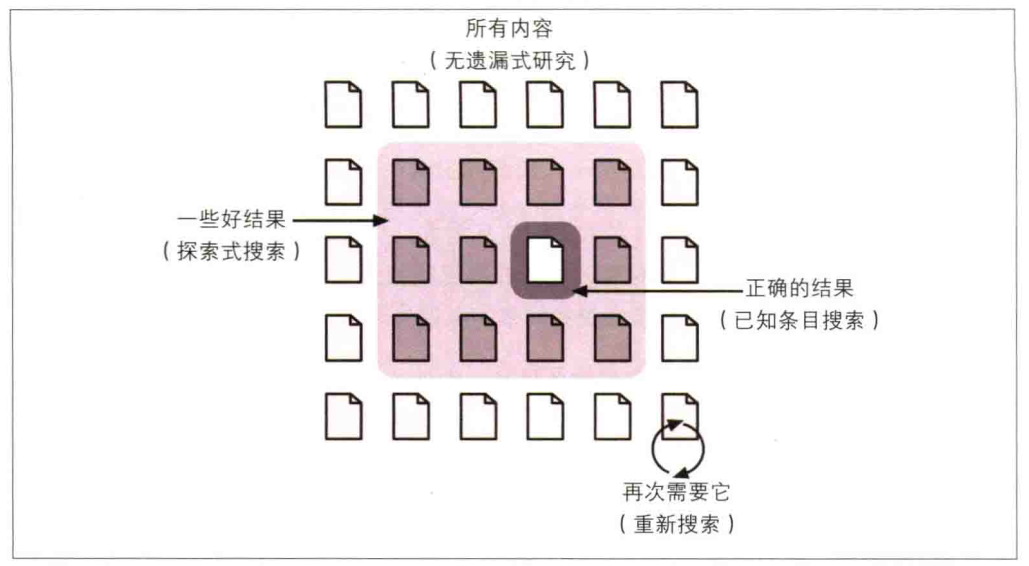
4种常见的信息需求:

信息架构的目的是让用户的需求(舒适地查找和理解信息)与拥有环境(业务目标)的组织和全社会的需求达到平衡。当达到正确的平衡时,整个组织的产品和服务就会有连贯性和可理解性。一个经过精心设计的组织结构可以帮助用户理解全新的、不熟悉的环境。
查找和理解是一个问题的两个方面:
- 帮助人们搜寻信息
- 最简单的模型无法精确表达当人们有信息需求时到底发生了什么
- 常见方式:搜索、浏览和询问
- 人们通过不同的信息搜寻行为来了解信息需求,有多种不同的研究方法让我们可以了解这些行为
- 整合和迭代
- 帮助人们理解信息
- 信息环境:由信息组成的场所
- 信息环境整体一致性和结构组织原则:结构与秩序、节奏、类型系统、模块化和可扩展性
- 信息架构中元素的层级系统和秩序让产生的产品具有含义和场所感
信息架构的基本原理
- 自顶向下的信息架构:先理清问题和需求,然后设计网站来满足这些需求
- 自底向上的信息架构:内容内嵌的信息架构。从系统的内容中提出建议,并且是系统内容中所固有的
-
不可见的信息架构:例如搜索引擎结果
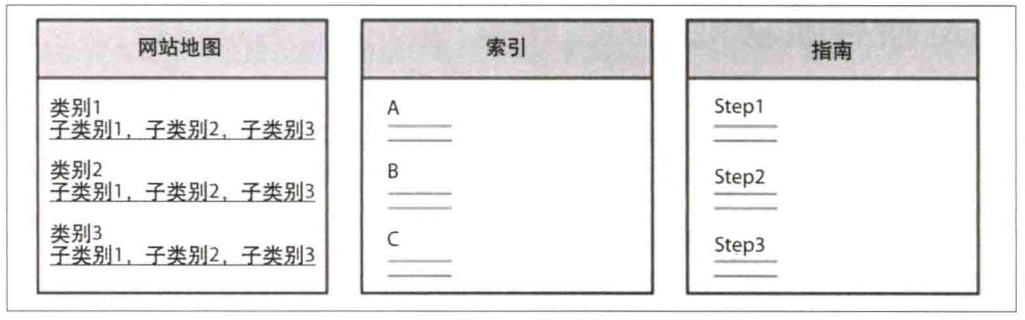
- 浏览帮手:组织系统、全站导航系统、局部导航系统、站点地图/目录、索引、指南、网站向导、情景式导航系统
- 搜索帮手:搜索界面、查询语言、查询构造器、检索算法、搜索区块、搜索结果
- 内容和任务:标题、嵌入式链接、嵌入式元数据、内容块、清单、顺序式帮手、标识符
- 不可见组件:受控词表和叙词表、检索算法、最佳匹配
组织系统
组织信息的挑战:
- 模糊性
- 异质性
- 不同观点的差异性
- 公司内部的政治文化
组织系统是由组织方案和组织结构组成的。
- 组织方案定义内容条目之间的共同特性,且影响这些条目的逻辑分组
- 精确的组织方案:字母顺序方案、年代顺序方案、地理位置方案
- 模糊的组织方案:主题组织方案、以任务为导向的方案、特定受众方案、隐喻驱动的方案
- 混合组织方案
- 组织结构定义了内容条目和群组之间的关系类型,即用户浏览的主要方式
- 层级结构、以数据库为导向的模式、超文本
- 通常需要互补地使用这3种组织结构
- 先设计信息层级结构,再以超广西补充层级结构的不足之种
标签系统
- 文本标签
- 情景式链接
- 标题
- 导航系统选项
- 索引词
- 图标标签
标签设计通用原则:
- 内容、用户和情景会影响标签的各个方面
- 尽可能缩小范围
- 开发一致的标签系统,而不是标签:风格、版面形式、语法、粒度、全面性、用户
标签系统的来源:
- 当前的信息环境
- 类似网站和竞争对手的网站
- 受控词表和叙词表
导航系统
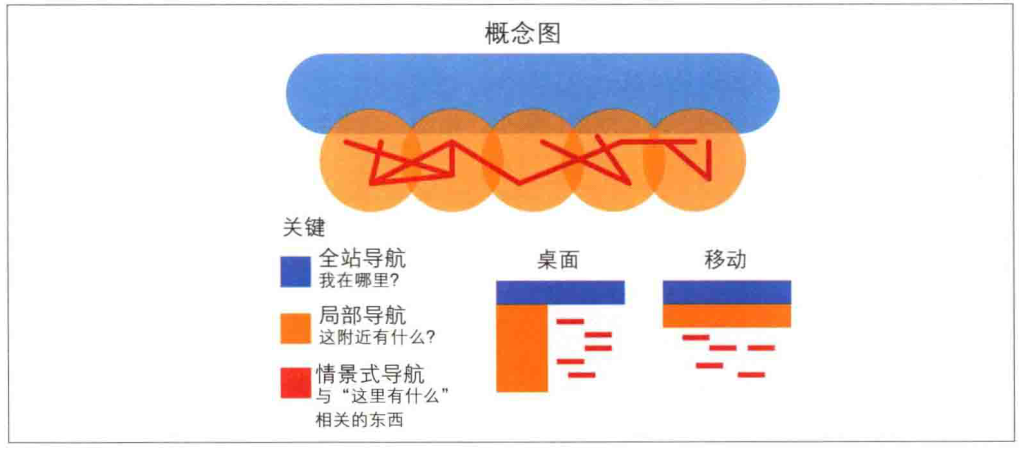
- 导航系统主要有:
- 全站导航,应遵循密集的、迭代的、以用户为中心的设计和测试
- 巨型菜单
- 页脚导航
- 局部导航
- 情景式导航
- 全站导航,应遵循密集的、迭代的、以用户为中心的设计和测试

辅助导航系统:

导航压力测试:
- 忽略首页,直接进入网站中
- 随机选择一个页面,你可以确定你的位置与网站其他部分的关系吗?你在哪个主要区域?上级页面是什么?
- 你知道这个页面会将你带到哪个页面吗?链接的文字说明足够让你知道每个链接是什么吗?链接是否有足够的差异性,让你可以根据你想要做的事情来进行选择
导航系统应该要谨慎设计,通过提供增强的内容和灵活性来弥补层级结构的不足。
搜索系统
让网站支持搜索,要三思而后行。
用户首选的交互方式是浏览。
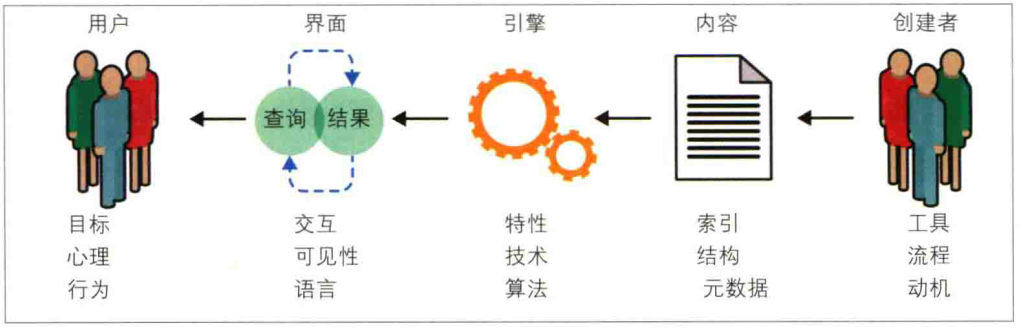
搜索系统的基本内容:

- 选择要索引什么
- 确定搜索区域
- 为特定用户建立索引
- 按主题索引
- 索引最近的内容
- 选择建立索引的内容组件
- 显示结果
- 要显示哪些内容组件
- 要显示多少文档
- 列出结果:按年份、字母顺序、相关性、受欢迎程度排序?
- 将结果分组
- 对结果采取行动:选择子集、保存查询等
- 设计搜索界面:整合搜索什么,以及如何显示结果
- 搜索框
- 自动完成和自动建议
- 高级搜索
- 支持修改
- 在结果页中重复搜索
- 说明结果来自何处
- 说明用户做了什么
叙词表、受控词表和元数据
元数据:关于数据一个或多个方面信息的数据
受控词表:规范文档形式的首选术语清单,包括同义词环、规范文档、分类方案和叙词表
同义词环:将同义词用一个环连接起来,可大大提高查全率
规范文档:一个首选术语或可接受值的清单
分类方案:首选术语的排列
叙词表:将词汇和它们的同义词、同时音异义词、反义词、上位类术语和下位类术语,以及相关关系术语连接起来。为概念之间的关系建立模型
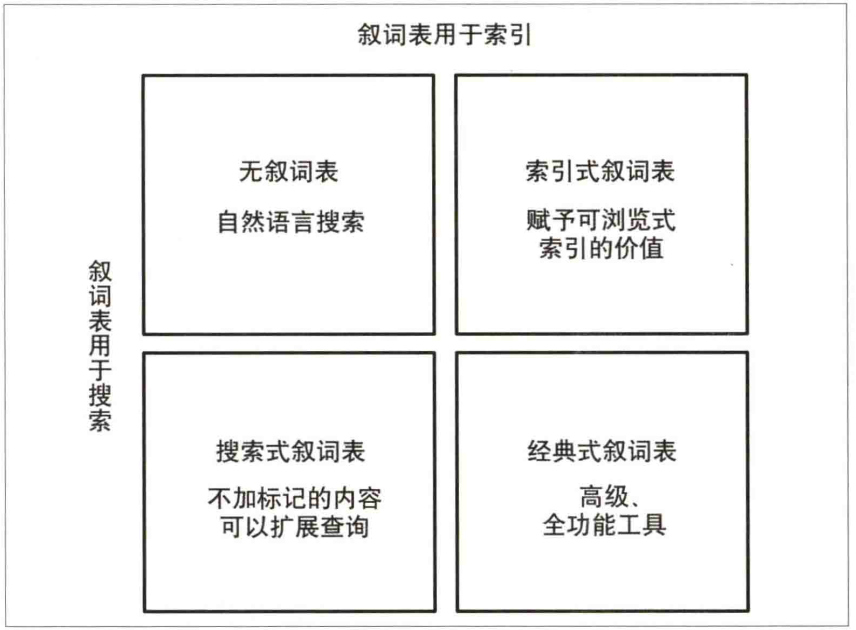
叙词表的类型:

叙词表标准:ISO2788 BS5723等
叙词表的语义关系:
- 等价
- 层级:属于、整体-部分-实例
- 关联
首选术语:
- 术语形式
- 术语选择
- 术语定义
- 术语特异性
- 多元层级结构:分布分类法
完成信息架构
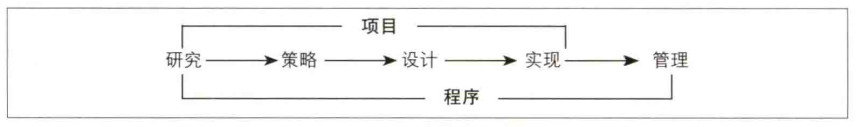
信息架构开发流程:

研究
- 获得对目标和商业情景、现有信息架构、内容和主要用户的了解
- 提供了对形成信息架构策略基础的情景理解
研究的工具和方法:

- 研究情景:了解目标、预算、技术基础架构、人力资源、企业文化和政治
- 研究内容:了解信息环境中的东西
- 研究用户:了解使用该信息环境的人
策略
研究和设计之间的桥梁是信息架构策略,应在研究开始前就构思架构和组织网站的可行策略。
- 构建和组织信息环境的高级概念性架构
- 将定义信息环境组织和导航结构中最高的2或3层
- 推荐适合的文档类型和粗糙的元数据模式
- 该策略为信息架构提供高级框架,引导整个项目的方向和范围
信息架构策略提供的高级建议:
- 信息架构管理:命令控制模式还是联邦模式?谁来管理受控词表?等
- 技术整合:确定是否利用其他技术开发或管理信息架构的需求
- 自顶向下或自底向上
- 组织和标签系统(自顶向下)
- 文档类型识别(自底向上)
- 元数据字段定义
- 导航系统设计
商业策略、内容集合和信息架构是以一种高度互动的方式共同演化而来的。
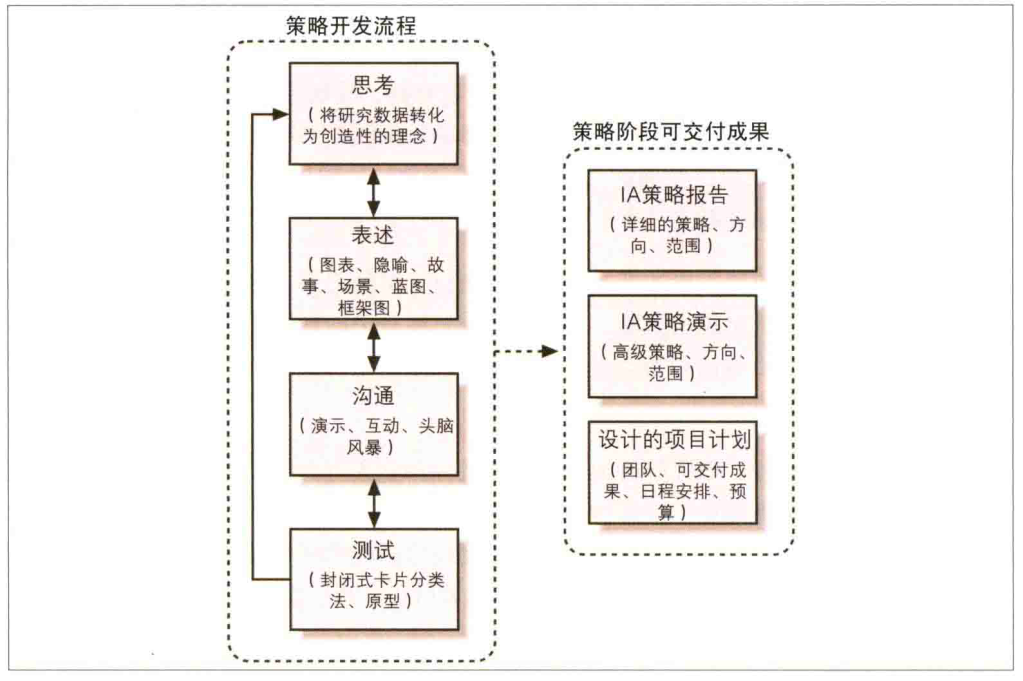
TACT策略开发流程:

- 思考(think)
- 表述(articulate)
- 沟通(communicate)
- 测试(test)
工作产品和交付成果:
- 隐喻探索
- 组织型隐喻
- 功能型隐喻
- 视觉隐喻
- 场景
- 安全研究和故事
- 概念图表
- 站点地图和框架图
- 策略报告
- 项目计划
- 演示
策略报告示例:

设计
- 信息架构的细节设计应由一个完整的信息架构策略所驱动
- 把高级策略转换为信息架构
- 用于创建详细的站点地图、框架和元数据模式
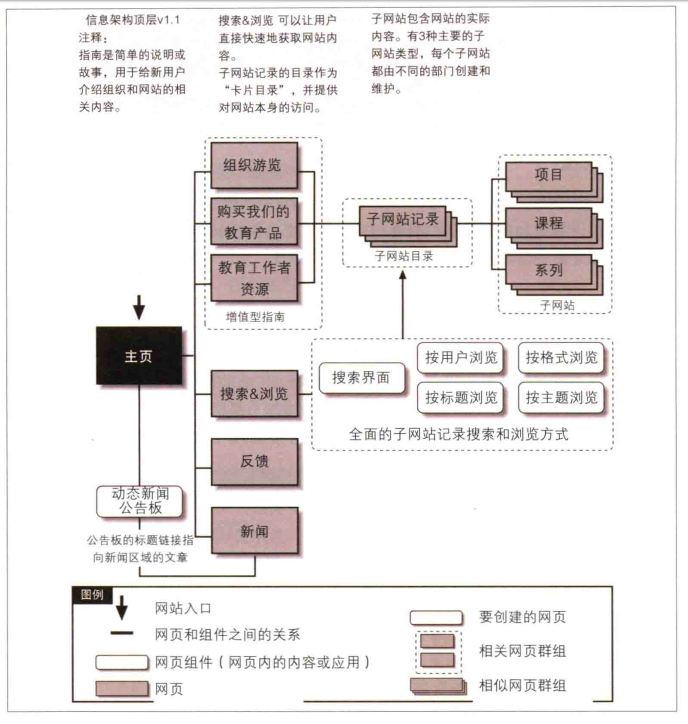
信息环境过于复杂,需要通过不同的技术和方式显示架构的不同方面,通过多张图表结合呈现全景。
呈现信息环境的图表要关注内容结构而不是其主义值:
- 站点地图
- 高级架构站点地图

- 线框图
- 描述了从架构观点出发,单个网页或模板应该是什么样子
- 将产品的信息架构与其交互设计连接起来
- 最佳实践
- 一致性是关键
- 标注是提供关于网页元素功能细节的有效方法
- 和其他可交付成果一样,线框图应该是可用的,而且是经过专业开发的
- 一旦多人合作开发线框图,就一定要建立开发、共享和维护共用模板的程序
- 内容模型
- 一组相互连接的内容块构成的信息架构
- 支持情景式导航
- 有助于处理大量内容
- 受控词表
- 需要用于为词汇优先级讨论提供方便的元数据矩阵
- 需要一种管理这些词汇术语和关系的工具
设计协作:
- 设计草图
- 交互原型
信息架构风格指南:
- 记录研究、策略和设计阶段中的教训和决策,用于驱动架构的设计、维护和修改
- 应包含一些基本的具体组件帮助众人维护环境
- 标准
- 指南
- 维护程序
- 模式库
参考
版权声明:本文为博主原创文章,转载请注明出处。 旭日酒馆