信息架构师(information architect,IA)
八项基本原则
- 标识导引设计
- 告诉访问者他们身在何处:logo图标、面包屑轨迹、页面标题
- 告诉访问者他们寻找的东西在哪里:全局导航
- 访问者如何得到所寻求的东西
- 他们已经搜寻过哪些地方:清楚地区分链接的“过去”和“现在”状态
- 设定期望并提供反馈
- 在动作真正发生之前要让用户知道动作尚未发生
- 提醒用户正处在过程中的哪个阶段:动画提示、进度条等
- 基于人类工程学设计
- 保持一致,考虑标准
- 明确网站有哪些约定,并保持设计风格一致
- 最佳实践
- 惯用做法
- 提供纠错支持:预防、保护和通知
- 预防:用清晰、简洁和惯用的语言告诉用户如何操作
- 保护:保存用户的输入,避免重复输入
- 通知:在出现错误时,以客观语气告诉用户发生了什么状况,并帮助他们从中恢复
- 要靠辨识,而不要仅凭记忆
- 考虑到不同水平的用户
- 用户只需访问网站大约3次,就能达到“中等”水平
- 用户保持“中等”水平的时间会很长,也许永远无法进阶到“专家”水平
- 提供上下文帮助和文档
用户、技术和企业的平衡法则
- 了解用户群体:你的用户是谁?他们的特定需求是什么?
- 采用用户中心设计:
- 发现目标用户
- 与目标用户交流
- 为目标用户设计网站
- 与目标用户一同测试网站原型
- 与目标用户一同测试最终网站
- 采用用户中心设计:
- 了解企业:为什么企业需要你建立一个网站?
- 了解技术:你有哪些材料?
- 代码
- 发布机制
- 内容(主题领域)
一切都要井井有条
| 访问一个页面时,人们会问自己以下4个问题 | 从设计角度,在每个页面都要做到以下4点 |
|---|---|
| 我在正确的位置上吗? | 确保访问者处于正确的位置 |
| 网站上有我要找的东西吗? | 让访问者很容易找到他们想找的东西(标识导引) |
| 网站上还有没有更好的东西(如果这不是我想要的)? | 确保访问者了解他们有哪些选择(导航和面包屑轨迹、“参见”选项) |
| 我现在该做什么? | 允许访问者保存、购买、查找新的内容(分享到社交媒体、打印、保存链接等) |
标识导引的四大要素:
- 使用熟悉的组织系统
- 明显的标签
- 导航就要像导航
- “在这里”和“到过这里”标志
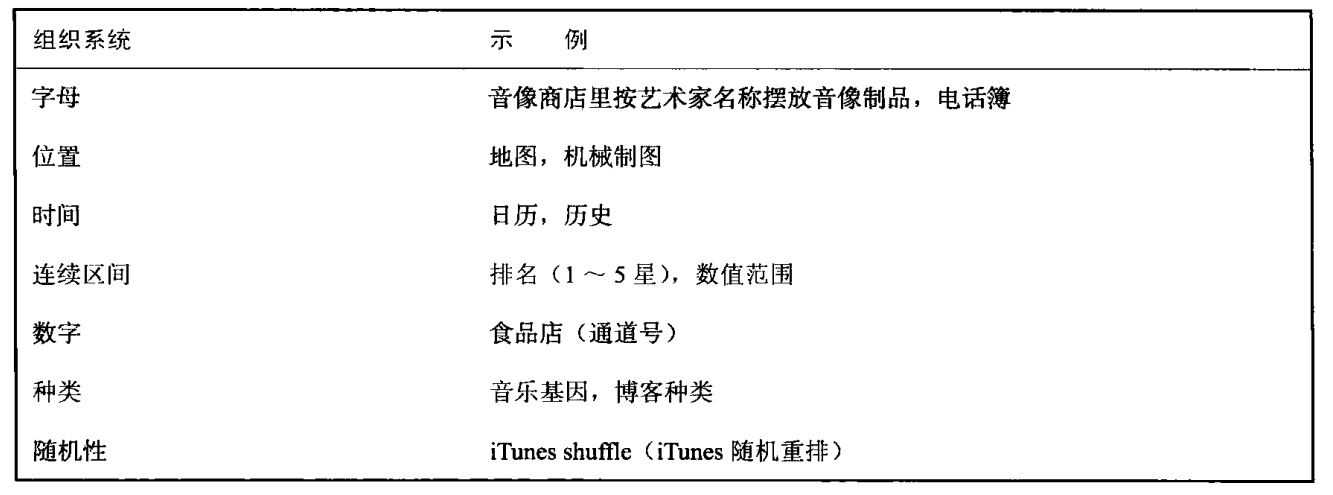
组织系统及示例:

如果希望人们能找到他们寻找的东西 ,就必须根据他们对网站内容的看法来组织这些内容。方法:
- 观察别人
- 研究竞争对手
- 访问搜索日志
- 完成卡片分拣
好的标签是明显的标签,不会让用户需要考虑才能做出选择。命名标签确定原则:
- 用户将了解的内容
- 领域的一般约定
- 公司品牌
分类:
- 分类有后果:需要能够帮助用户找到他们需要的东西
- 分类提供上下文:不同分类下的东西表明了用户的选择
- 分类受制于上下文
学习如何自底向上设计架构
所有大型项目如果能分解成小块,完成起来就会更容易。
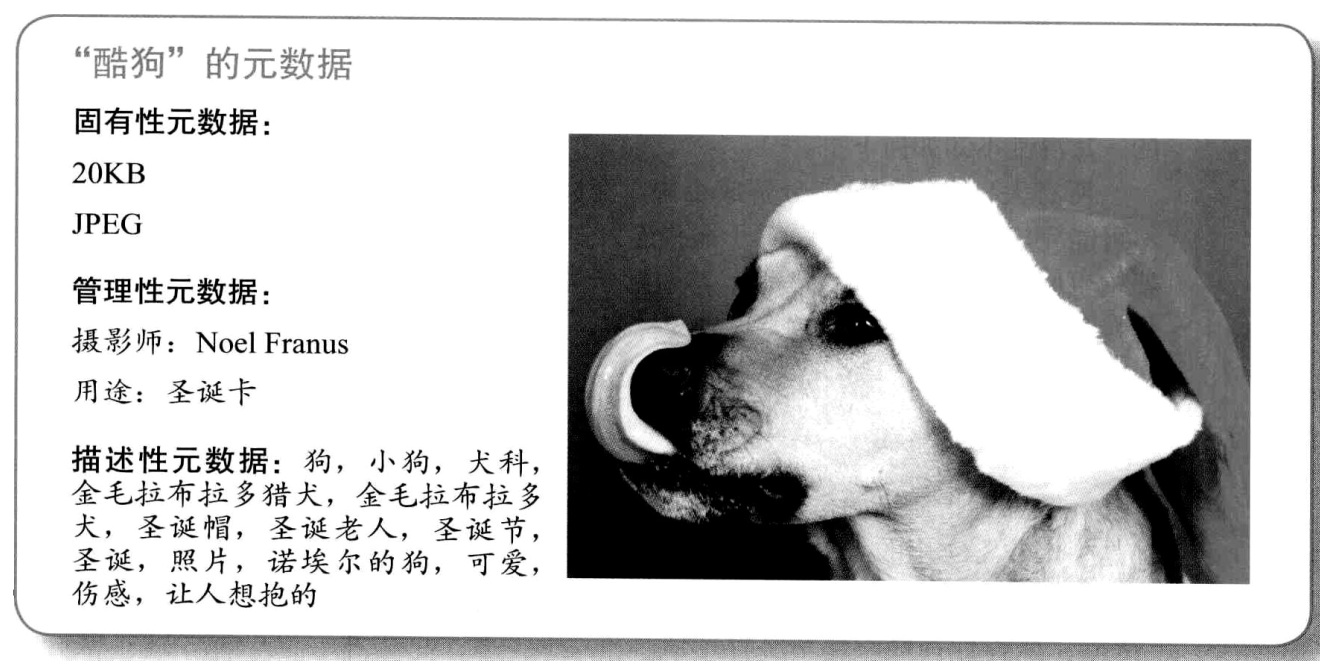
元数据的主要类型:

- 固有性元数据:与事物构成有关的,如word文档、JPEG图片
- 管理性元数据:与事物处理方式有关的,如编辑是谁?是否已获批发表
-
描述性元数据:与事件本质有关的,如是假想还是事实?这是文章吗?主题是什么?
- 建立受控词汇表
- 收集内容
- 从尽可的来源收集词汇
- 定义优选术语
- 链接同义和近义词
- 按主题对优选术语分组
- 找出广义术语和狭义术语
- 完成关联链接
- 对选择及相应原因建立文档
- 标签系统的难题
- 冷启动问题
- 尽量使用有意义的标签
- 包含一个简要说明
- 明显标签问题
- 建议大量标签
- 回顾建议工具提供的流行标签和过于通用的黑名单
- 重复标签问题
- 建议相关词
- 允许用户建议相关词
- 允许用户轻松关联标签的创建工具
- 竞争标签问题
- 了解用户、群体、内容、员工
- 上下文是关键,选择的解决方案必须反映要达到的结果
- 冷启动问题
搜索:算法和查询建议
搜索应当快速、容易和神奇
- 必须很快检索到结果:人们希望只花一秒时间搜索
- 必须快速加载结果
- 必须可以浏览结果
- 搜索必须易于人们使用
- 利用查询建议工具(常用搜索列表、联想输入)等清晰度工具来帮助用户克服“查询阻塞”
- 使用解歧工具,如垂直搜索(主题过滤)、best bet(人们查看并处理搜索结果时手工地加入新的结果)
- 要给出答案,而不只是链接到可能包含答案的页面
从A取道B到达C
具体设计的基础:角色模型(谁会使用网站)–>场景–>网站路径图–>任务分析(会发生什么事情,事情的先后顺序)
通过角色扮演识别原型用户。如何创建角色:
- 总结发现成果,分发给利益相关者
- 尽可能准确的信息
- 相关性
- 普遍性
- 头脑风暴
- 优选角色,开发主要和支持角色
- 主要角色:核心用户群体
- 次要用户角色
- 补充角色
- 让角色成为真正的人
- 应用角色
- 场景
- 使用场景
- 场景作为设计工具
- 场景作为评价工具
- 场景作为交流工具
- 写出好的场景
- 坚持理想体验
- 不要讨论界面决策
- 不要陷入细节
- 坚持与角色同行
- 使用场景
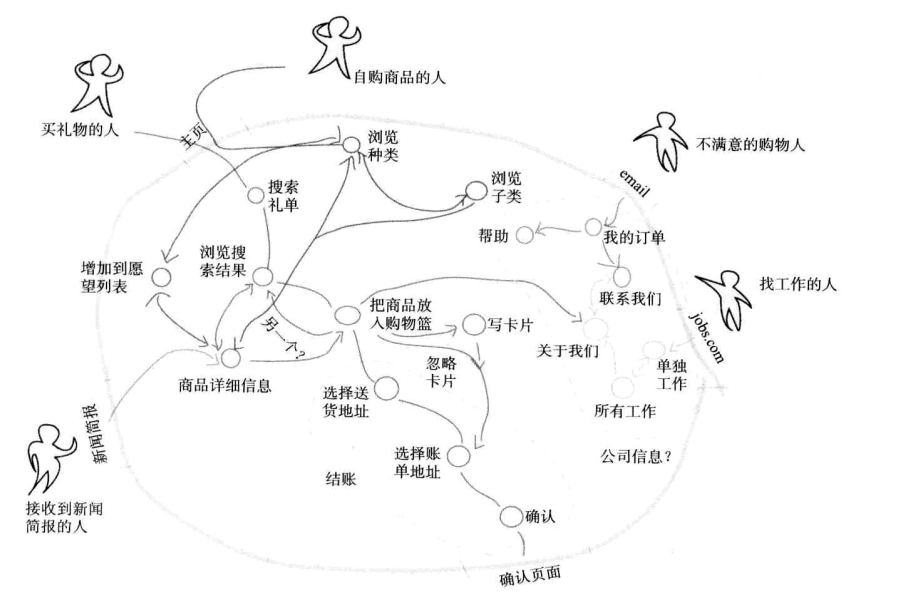
如何建立网站路径图:
- 先画一个大圆:交互系统
- 对于这个要设计的系统,加入可能与之交互的各类型人物
- 尽力考虑人们还会通过哪些可能的方式来到网站
- 最后,尽力考虑可能采用完全不同的方式使用这个网站的人
- 开始考虑场景,从每个角色出发,画出整个故事

- 任务分析:完全图,仔细查看完成每一个任务所需的每一个动作
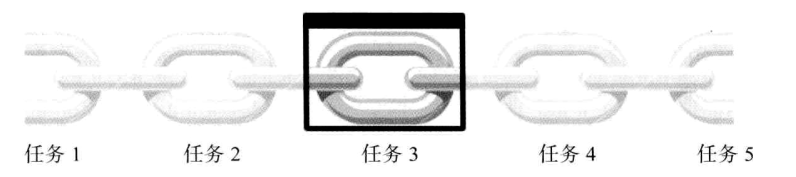
抽象思维落实到具体设计
用户任务是一个链中的环,各个页面仅显示了链中某一部分的一个窗口。

将用户的任务映射到单个Web页面。页面必须做到两件事:
- 帮助用户完成一个独立的主要的任务
- 提供对任务链中下一个环的访问,保证能够轻松进入下一步
在当前任务和下一步之间取得平衡非常重要。
- 让页面关注用户的主要任务
- 导航页面:保证用户易于离开
- 消费页面:用户获取信息的地方
- 交互页面:用户输入和编辑信息的地方
- 将独立任务匹配到独立页面
- 把类似的任务组合起来:向导(顺序完成,使用频率较低)、控制面板(易于理解,使用频率较高)、工具条(任意顺序任意时刻使用,Web中使用的较少)
- 考虑用户的技术水平
- 考虑页面上的信息量
- 考虑用户要完成的任务
- 考虑用户完成任务的频率
- 用网站地图记录网站结构
- 树图:适合显示层次结构
- 梳状图:适用于长工作区
- 星形图:层次结构不严格,组织不算太深时适用
- 标签页图:内容没有明显层次性,不能按相似性组织时适用
- 网站图词汇表
- 允许访问下一步,可以有多个下一步
- 完成页面分区以实现交互:每个分区都包含与这个分区核心目标相关的所有内容,且可以很容易地访问相关的工具
- 划分模块
- 确定各个分区需要的链接、文本和功能,并将紧密相关的部分形成为一个模块
- 模块可重用
- 使用线框图(设计和架构之间的桥梁,计划和执行之间的桥梁,从这里开始思维由抽象变为具体)描述页面
- 画一个方框
- 增加全局元素(模板)
- 增加该页面特定的元素,指出重要程度、动态元素、文本和GUI类型
- 标注:标注决策的原因和依据
- 内容来自哪里?
- 内容的实质是什么?
- 元素是必要的还是可选的?
- 元素是有条件的吗?它会根据其他因素变化吗?
- 默认或期望状态是什么?理想情况下会展示哪些内容?
- 有哪些候选或错误状态?如果出了问题,设计会怎样改变?
导航之道
用户查找信息的4种方法:
- 书籍项搜索
- 探测搜寻
- 不清楚需要知道什么
- 再查找
设计导航时要考虑的3个问题:
- 内容如何组织?
- 用户希望做什么?
- 你希望用户做什么?
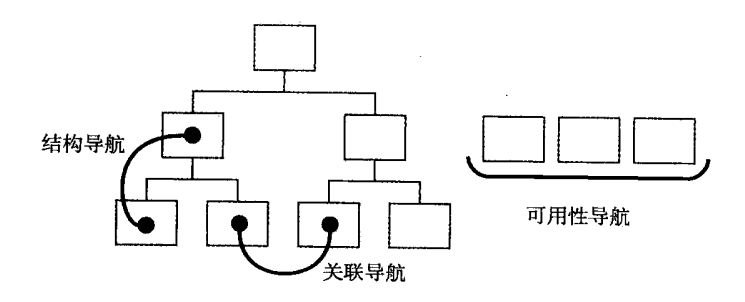
3类导航:

- 结构导航
- 全局导航:通常在顶部
- 弹跳高跷:用户前往一个子类别,必须回到父类别才能选择不同的子类别
- 蟹行:横向方式在类别间转移
- 局部导航:通常出现在全局导航的“下面”,呈现同一个栏目下其他页面的链接
- 全局导航:通常在顶部
- 关联导航
- 用户成功地与页面交互后会发生什么?下一步做什么?
- 如果这个页面不是用户真正想要的时,会发生什么?在用户离开前把他继续留在网站的安全网是什么?
- 用元数据推动关联导航:按时间、类型、主题或题目、兴趣、所有者或组、社区等设计关联
- 可用性导航
- 将工具和特性相连接,这些特性可以帮助访问者使用网站
- 按惯例,可用性导航总是在页面右上方
- 全局导航会忽略哪些常见或重要任务?
- 通常有:登陆、注销、profile、帮助等
构建社交空间
社交架构五项原则:
- 信任并监控
- 依赖于紧急发现,而不是行政职位
- 默认为公开
- 架构必须是自适应的
- 充分考虑规模大小问题,设计恰当的架构
社交架构要素:
- 身份
- 身份要素:头像、个性化信息、在线状态、威望等
- 关系
- 关系要素:联系、群、规范
- 活动
- 活动要素:共享、交谈、协作、智慧汇集
设计一个网站的步骤
- 需要做什么?需要哪些新特性
- 问题到底是什么?
- 重新构造问题:查找问题之间的共同性,并分类
- 受影响的用户是谁?建立角色
- 用户希望做什么?
- 我们的内容是什么?
- 技术如何实现?
- 设计页面线框图
参考
版权声明:本文为博主原创文章,转载请注明出处。 旭日酒馆