Web可用性设计的第一本书
指导原则
别让我思考:Krug可用性第一定律
- 如果想保持网站容易使用,最重要的就是“别让我思考”
- 大多数人会花费比我们想象中少得多的时间来浏览网页
- 页面应该是不言而喻、一目了然、自我解释的
- 网页上的所有内容都可能迫使用户停下来进行不必要的思考
- 使用简单的语句、使用易被理解的图标和链接形式
我们实际上是如何使用Web的:扫描,满意即可,勉强应付
- 第一个事实:我们不是阅读,而是扫描
- 人们总是处于忙碌中
- 人们知道自己不需要阅读所有内容
- 人们善于扫描(浏览)
- 第二个事实:我们不做最佳选择,而是满意即可
- 总是处于忙碌,没有时间寻找最佳策略
- 猜错了,也不会有什么严重后果
- 对选择进行权衡不会改善我们的机会
- 猜测更有意思
- 第三个事实:我们不是追根究底,而是勉强应付
- 根源对我们来说不重要
- 若发现某个事物能用,就会一直用它
广告牌设计101法则:为扫描设计,不为阅读设计
- 在每个页面上建立清楚的视觉层次
- 越重要的部分越突出
- 逻辑上相关的部分视觉上也相关
- 逻辑上包含的部分在视觉上进行嵌套
- 尽量利用习惯用法,
- 非常有用,降低用户认知成本
- 不要闭门造轮子(设计师经常想创新,抑制创新冲动)
- 把页面划分成明确定义的区域
- 明显标识可以点击的地方
- 降低视觉噪声:先假定所有内容都是视觉噪声,除非得到证明它们不是
- 眼花缭乱背景噪声
动物、植物、无机物:为什么用户喜欢无需思考的选择
- 三次无须思考,明确无误的点击相当于一次需要思考的点击
- 要让选项尽可能清楚,让每次点击都变简单
省略不必要的文字:不要在Web上写作的艺术
- 有力的文字都很简练
- 欢迎词必须消灭:例如欢迎XXXX,这个网站希望你喜欢XXXX
- 指示说明必须消灭:应该让每项内容不言而喻来完全消除指示说明,而不是尽可能加长说明
必须正确处理的几个方面
街头指示牌和面包屑:设计导航
如果在网站上找不到方向,人们就不会用你的网站。导航需要明确、简单、一致 。
抵消网络固有的空间迷失感,就是用导航帮助用户找到想要的任何东西,告诉用户现在身在何处。
用导航(指示牌)告诉用户所在的站点层级结构的前后关系,再用顶层菜单(面包屑)告诉从主页到当前位置的路径。
网络导航101法则:
- 用户在网站上通常只会寻找某个目标
- 对用户来说,先搜索还是先浏览取决于他们的打算、匆忙程度及网站是否有良好的导航机制
- 浏览时,通过标志的引导在层次结构中穿行
- 如果找不到想要的东西 ,用户会离开
- 导航的用处:
- 对于网站,用户感觉不到大小、方向和位置
- 导航可以给用户安全感,并可以告诉他们当前位置
- 导航告诉用户如何使用网站
- 导航给了用户对网站建造者的信心
- Web导航习惯用法
- 持久导航需要5个元素:站点ID,回主页,搜索的方式,实用工具,栏目
- 站点ID:网站的标志或者Logo,在每个页面都能见到
- 回主页:可以让站点ID回主页;也可以设计一个主页链接可点击
- 搜索的方式:一个输入框、一个按钮、“搜索”两个字这三者是必需
- 实用工具:比如关于我们、下载、论坛、招聘、注册、如何购买……最后只放置不超过5个在持久导航上
- 栏目:主导航条,可以设计二级导航
- 持久导航需要5个元素:站点ID,回主页,搜索的方式,实用工具,栏目
- 提供搜索
- 一个输入框,一个按钮,还有“搜索(Search)”标识
- 每个页面都需要名称,且出现在合适且引人注目的地方
- 页面的名称要和点击来此的链接名字一样
- 面包屑(层级菜单)最佳实践
- 放在最顶端
- 使用“>”分隔层级
- 使用小字体
- 使用了文字“你在这里”
- 将最后一个元素加粗
- 没有把它们用作页面的名称
- 标签
- 标签式是大型网站导航的上佳选择,因为他们不言而喻、且很灵活
- 标签的要点:正确绘制(与其他标签区别,要有弹出感)颜色编码、当进入网站时要有一个标签已经选中
- 后备箱测试(任意选择一个页面打印出来,看能否不仔细观察就圈出以下问题的答案)
- 这是什么网站(站点ID)
- 我在哪个网页上(网页名称)
- 这个网站的主要栏目有哪些(栏目清单)
- 在这个层次上我有哪些选择(本页导航)
- 我在导航系统的什么位置(“你在这里”的指示器)
- 我怎么搜索
- 显示视觉层次时,左/右对齐比居中更有效
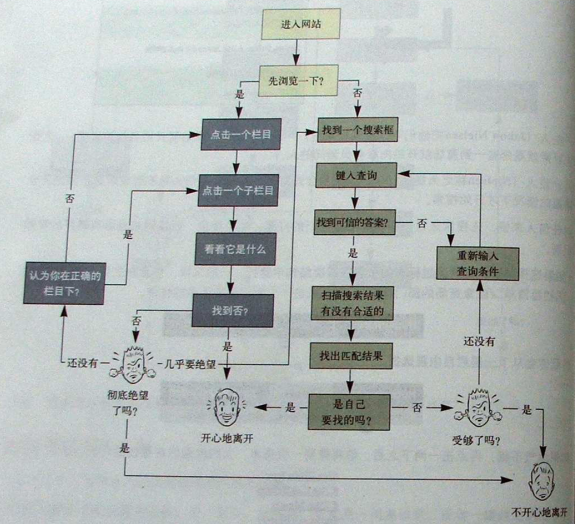
用户进入网站的访问过程:

导航应包括的5个元素:

首先要承认,主页不由你控制:设计主页
- 主页的任务:传达整体形象
- 站点标识和使命
- 站点层次
- 搜索
- 导读
- 内容更新
- 友情链接
- 快捷方式
- 注册
- 主页的其他抽象的目标:
- 用户第一眼看见后明白这是什么网站、他能做什么、网站上有什么、为什么我应该在这里
- 主页帮助用户理解这个网站是做什么的?
- 让用户理解网站的作用:口号(靠近站点ID的位置)、欢迎广告
- 口号不要占用过多空间,不要把使命陈述当做欢迎广告,多进行测试
- 口号≠宗旨,用户不想知道你们的价值主张,只想知道你们做什么的
- 主页帮助用户理解应该从哪里开始?
- 如果我想搜索,从这里开始
- 如果我想扫描,从这里开始
- 如果我想xxx,从这里开始
- 主页导航可以与其他页面不一样,但风格尽量差不多
- 下拉框很节省位置,但是难以扫描、不好控制,一定要使用则尽量按字母排序
农场主和牧牛人应该是朋友:为什么web设计团队讨论可用性是浪费时间?
- 职位情绪
- 设计师大多喜欢看上去有趣的网站
- 开发人员喜欢功能多的网站
- 市场文化与工程文化冲突:
- 市场文化(上层管理、市场、业务拓展)关注于在网站上做出有助于吸引风险投资、用户、战略合作伙伴和盈利的承诺
- 实现承诺的责任落在设计师和程序员这样的工程文化人员身上
- 最佳方式是快速决定,然后让用户进行测试
一天10美分的可用性测试:可用性测试
- 焦点小组研究:
- 一小组人(5-8人)对展示给他们的想法和设计做出反应,这是一个小组过程
- 主要价值来自参与人员彼此的反应
- 是快速得到用户意见和感觉的一种不错的方法
- 可用性测试:
- 一次一个用户展示一些内容,要求用户说出这是什么、试着用它来完成一项典型的任务
可用性测试注意事项:
- 建立优秀的网站,一定要测试,且尽早
- 测试的关键不是证明什么或者反驳什么,而是了解你的判断力:不是证明A比B好,而是给你提供有价值的参考
- 测试是一个迭代的过程
-
没有什么比现场用户的反应更重要
- 简易可用性测试:在开发过程中持续进行小规模测试
- 测试用户和目标群体可能有差异,专家通常不会介意对初学者来说很清楚的界面
- 招募测试用户可以提供合理的激励,邀请要简单,避免对网站进行预先讨论
- 理解测试
- 让用户看到网站,看他们能否理解这个网站的目标、组织方式等
- 关键人物测试
- 让用户完成一些任务,并观察他们是怎么做的
- 立刻回顾测试结果,给问题分类(决定哪些问题需要修正)
- 解决问题(找出修正这些问题的方法)
- 忽略用户第二次猜测就找到想要的内容的问题
- 抵制添加的冲动,尤其是测试用户对新功能的要求
- 常见用户测试的问题:
- 用户不清楚概念
- 用户找不到自己需要的字词
- 组织内容的分类不符合用户的习惯
- 分类符合他们的习惯,但没有使用他们期望的名字
- 内容过多
- 减少页面上的整体干扰
- 把他们需要看到的内容设置得更加醒目,让它们从可视层次结构中更加突出
大的方面和外界影响
可用性是基本礼貌:为什么你的网站应该让人尊敬
- 导致用户好感下降:
- 隐藏他想要的信息(电话、运费和价格)
- 对数据设定格式
- 向用户询问不必要的信息
- 敷衍欺骗用户
- 给用户的浏览设置障碍
- 网站看上去不专业:组织凌乱、布局乱
- 提升用户好感:
- 知道人们在网站上做什么,并让它们明白简易
- 告诉用户用户所关注的信息
- 尽量减少步骤
- 尽可能提供所有帮助
- 容易从错误中恢复
可访问性、级联样式表和你
对于任何人(残级人等),都应该有能访问网站的平等权益。改进网站可访问性的最好方法就是经常测试,然后不断消除让每个人都混淆不清的地方。
改进可访问性的几个建议:
- 为每张图片增加描述性文字
- 让表单配合屏幕阅读器
- 在每页的最前面增加一个“跳转到主要内容”的链接
- 让所有内容都可以通过键盘访问
- 慎用javascript
当好人遇到不好的设计决策
老板在坚持一个糟糕设计想法的背后,几乎有一个良好的(或者不那么糟糕)的意图,试着去理解这种意图,找到另一种方法来达到目的 设计永远要知道自己在做什么,并且有充分的理由去做。
询问不必要信息的可能不良后果:
- 常常无法得到真实的数据
- 得到的完整表单更少
- 使网站的形象下降
参考
版权声明:本文为博主原创文章,转载请注明出处。 旭日酒馆