用数据讲故事
我们要的不是数据,而是数据告诉我们的事实。
太多人把掌握一个工具软件的操作等同于掌握某个领域需要的专业能力。要有数据,要理解数据,要可视化呈现数据,而且要干净地呈现,还要围绕你的呈现讲述一个好故事。
数据图表常犯的错误
- 没有选择最合适的关系图表来呈现
- 用了过多的修饰和美化,分散了听众对核心信息的注意力
- 数据图表的呈现形式过于单调
读懂上下文:三分钟故事和一句话中心思想
探索性分析:理解数据并找出其中值得关注或分享给他人的精华
解释性分析:花时间将数据抽象为受众能够消化的信息
谁是你的受众?你需要他们了解什么或者做什么?如何用数据表达自己的观点?
- 对象
- 你的受众:避免泛化的受众,与细分的一部分受众沟通更高效
- 你自己:思考你与受众的关系以及你期望他们如何看待你
- 内容
- 行为:你需要受众了解或者做什么?
- 机制:你会如何与受众沟通?
- 语气:你沟通时想用什么样的语气呢?
- 方式:究竟有什么样的数据可以用来表达观点?
询问上下文的问题:
- 有哪些至关重要的背景信息?
- 受众和决策者都是谁?对他们有什么了解?
- 受众可能对话题存在什么样的正面或者负面偏见?
- 有什么样的数据可以支撑这个案例?这些数据是受众所熟悉的还是新的?
- 有什么风险?什么因素会弱化案例?我们是否需要主动提出来?
- 成功的产出是什么样的?
- 如果时间有限或者只能用一句话告诉受众需要做什么,你会说什么?
选择合适的图表:对于你想要沟通的数据,什么才是最佳展示方式?
- 不要使用 3D
- 饼图难以阅读。当饼图的各部分大小相近时,你无法或者很难判断哪一块更大
- 用水平条形图替代饼图,按从大到小或者反向组织
- 避免甜甜圈图
- 双 y 轴不是个好主意
- 不添加第二条 y 轴,而是将该轴的数据点以标签形式直接展示
- 将图形竖直分割开,借用同一条 x 轴,但各自使用不同的 y 轴(都置于左侧)
- 简单文本
当只有一两项数据需要分享时,直接使用数据本身。
- 表格
边框应该用来提升表格的易读性。用灰色让边框融入背景,或者干脆去掉边框。应该突出的是数据,而非边框。
- 热力图
用颜色饱和度提供视觉上的暗示,帮助眼睛和大脑更快地捕捉潜在的兴趣点。
- 图表
表格与我们的口头表达系统交互,而图形则与视觉系统交互。
- 点图
散点图在展示两件事的关系时很有用,因为可以同时将数据对应到 x 轴和 y 轴上,观察是否存在某种关系以及存在何种关系。
- 线图
线图最常用于绘制连续的数据。
- 标准折线图
- 斜率图
折线图可以展示一组或者多组数据。
斜率图适用于两个时间段或者两组对比数据点,可以快速地展示两组数据之间各维度的相对提升、降低等差异。
- 条形图
用于展示不同类别间整体或者子成分的比较。
条形图一定要以 0 为原点。
条形图的宽度要比条形图之间的空白更宽。
- 竖直条形图 / 直方图
- 堆叠竖直条形图
- 瀑布图
- 水平条形图
- 堆叠水平条形图
- 面积图
当我需要可视化相差极大的数值时。方形面积图带有第二个维度(同时有长和宽,而条形图只有长或者宽),因而能比单一维度更紧凑地进行可视化。
- 其他图表类型
信息图通常包括尺寸过大、过分装饰的数字以及卡通化的图形。
消除杂乱:你添加的每一个元素都占用了受众的部分精力
谈到视觉沟通,最重要的在于受众感知的认知负荷:他们认为需要付出多少精力才能提取出信息。他们并不会通过深思熟虑地做这个决定,但这会影响你的信息能否成功传达。
杂乱:有些视觉元素占据了空间,但却不能帮助理解。
视觉认知的格式塔原则
- 临近原则:点间距使你看到行和列
- 相似原则:拥有相似颜色、形状、大小或者方向的物体会被视作相关或从属于一个群体
- 包围原则:我们会认为物理上包围在一起的物体从属于同一个群体
- 闭合原则:人们希望事情能够简化并符合脑海中已经存在的结构。因此人们倾向于将一系列个体元素看作一个可识别的形状——当部分缺失时,我们的视觉会帮助填充
- 连续原则:当我们观察物体时,尽管没有显式的路径,但我们的眼睛倾向于寻找最平稳的路径并自然地创造出连续性
- 连接原则:我们倾向于将物理连接的物体视作一个群体。连接属性通常比相似的颜色、大小和形状有更强的关联价值
对齐
- 避免使用居中对齐的文字
- 如果有一样很重要的东西我们希望受众看到或者知道,我们应该让这样东西和其他东西都截然不同
留白
- 有策略地使用留白也会为你的视觉沟通带来同样强大的效果。而缺少留白——就和演讲中缺少停顿一样——会让受众感到不适
- 如果有一件事非常重要,那就考虑让这件事成为页面当中唯一的内容
去除杂乱
- 去除图形边框:应该考虑使用留白对页面中的图表和其他元素进行合理的区分
- 去除网格线:不要让网格线和数据形成视觉上的竞争
- 去除数据标记:有目地的使用数据标记
- 清理坐标轴标签
- 直接标记数据:直接在需要描述的数据旁进行标记(邻近原则)
- 保持颜色一致:对数据标签和所描述的数据使用相同的颜色(相似原则)
聚焦受众的视线:如何有策略地通过前注意属性引导受众注意你期望的地方,并建立图形化的层级帮助引导受众按你期望的顺序处理信息
用脑阅读:视觉是一部分视觉处理在眼睛中进行,但大部分视觉感知是在大脑中发生的
- 形象记忆:形象记忆的特点是非常迅速。当你观察周围的世界时,它就无意识地发生了,它作用于一套前注意属性
- 短期记忆:在某一时刻,人们会将四类视觉信息存储在短期记忆中
-
长期记忆:视觉记忆和言语记忆的集合
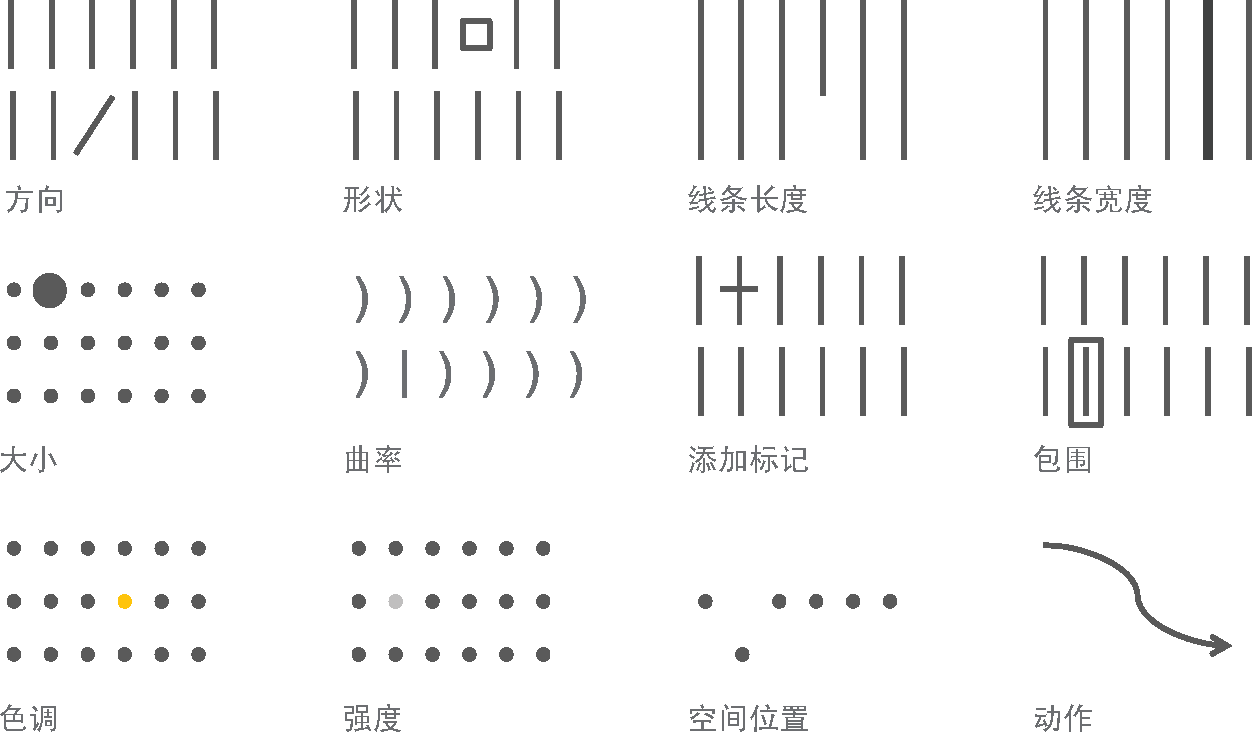
- 前注意属性引导视线
- 每组中唯一一个与众不同的元素
- 有策略地使用前注意属性,就能够让受众不知不觉地看到我们期望展现的内容
- 适合表达量化的信息(线条长度、空间位置,或者在有限程度上,线条宽度、大小以及强度可以用来反映相对值)
- 颜色和大小更引人注目,而斜体的强调效果则相对比较温和
- 突出某一方面会使其他方面更难被看到
- 少量使用数据标签有利于吸引注意

重要的前注意属性
- 大小
- 颜色
- 少量使用
- 一致性:为了避免让受众觉得无聊,改变颜色或者图表的类型是否有意义呢?“没有”
- 考虑色盲的问题
- 深思熟虑颜色的色调:选择一种颜色强化你希望从受众身上唤起的情感。主题是严肃的还是轻松的?你正在做出大胆的声明并希望用颜色与之呼应,还是采取了更谨慎的做法,而柔和的色彩更为适合呢?
- 是否使用品牌颜色
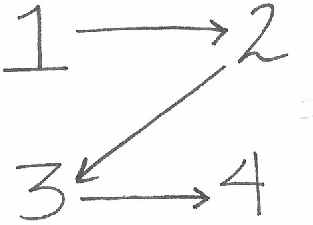
页面位置:如果没有其他视觉线索,大多数受众会从图表或者幻灯片的左上角开始,按“之”字形扫视屏幕或者页面。

像设计师一样思考:形式服从功能
我们首先考虑的是我们希望受众能用数据做什么(功能),然后才是用可视化(形式)来简化这个过程。
- 可供性
- 突出重要的内容
- 粗体、斜体 和下划线:可用于标题、标签、说明以及短语,用以区分元素。通常优先使用粗体,因为相比斜体和下划线,粗体在清楚地突出所选元素的同时对设计的干扰最小。斜体的干扰也小,但突出的程度更低,而且不够清晰。下划线增添了干扰,妨碍了易读性,因此应该谨慎使用(如果使用的话)。
- 大小写和字体:短语中使用大写字母可以很容易阅读,所以适用于标题、标签和关键词。避免使用不同字体突出内容,因为这很难在不妨碍美感的情况下保持明显的差别。
- 颜色:在少量使用时是一种有效的突出内容的方法,并且通常能够与其他突出技巧(粗体)配合。
- :能够有效吸引注意,但对设计有一定的干扰,所以应该谨慎使用。
- 字号:是另一种吸引注意和标记重要性的方法。
- 消除干扰
- 不是所有的数据都同样重要。合理使用页面空间以及受众的注意力,消除不重要的数据或者元素。
- 当不需要细节时,请总结。你应该熟悉细节,但这不代表受众也同样需要。思考是否应该进行总结。
- 扪心自问:去掉这个会有什么变化?不会?那就去掉吧!抵制住因为某些内容可爱或者花费了心血而保留它们的诱惑。如果不能论证内容,那它们就与沟通的目的不符。
- 将必要但不直接影响内容的元素融入背景。使用关于前注意属性的知识进行弱化。浅灰色的效果就不错。
- 建立清晰的信息层次
- 用超类组织数据并为受众提供帮助解读的结构
- 突出重要的内容
- 无障碍
- 不要过于复杂
- 保持图表简洁
- 使用直观的语言
- 去除不必要的复杂
- 文字是你的朋友
- 幻灯片上的动作标题
- 添加必要的文字:图表标题、坐标轴标题以及标记数据源的脚注
- 不要过于复杂
- 美观
- 明智地使用颜色
- 注意对齐
- 利用留白
- 接受度
- 阐述新的或者不同方法的益处
- 并排展示
- 提供多种选择并寻求反馈
- 与有影响力的受众合作
用数据讲故事:故事与我们共鸣、相伴
如何撰写一个引人入胜的故事?保持简单、坚决裁剪、保持真实
- 寻找你关心的主题
- 不要乱说
- 保持简单
- 敢于删减
- 发自内心
- 按规矩说话
- 心怀读者
构建故事:“失衡 - 平衡 - 解决”的思路
- 开头
- 设定:故事发生在何时何地?
- 主角:谁在驱动情节的发展?(这应该根据受众是谁而定!)
- 失衡:为什么冲突是有必要的?发生了哪些变化?
- 平衡:你希望看到发生什么?
- 解决:你会如何带来变化?
- 中间
- 覆盖相关背景,进而推动情况和问题进一步发展
- 结合外部上下文和对比点
- 举例说明问题
- 包括能够说明问题的数据
- 阐述如果不采取行动或者不发生变化会怎样
- 讨论解决问题的潜在选择
- 说明建议方案的优势
- 向受众明确为什么他们会处在这一决策的位置
- 结尾
- 故事必须结束:以呼吁行动结束
叙述结构
- 叙述流:故事的顺序-时间顺序,从结尾开始等
- 口头和书面报告
- 口头可以用说的话强调屏幕或者页面上的文字
- 书面报告的好处是,如果你有清晰的结构,受众可以直接跳到感兴趣的部分
- 使用必要的重复保持故事清晰
让故事更清晰的策略:使用水平和垂直逻辑关系有助于确保你的故事在沟通中清晰易懂
- 水平逻辑关系
- 幻灯片的标题能够组成一个故事
- 检查水平逻辑关系是验证幻灯片中故事是否清晰的方法之一
- 垂直逻辑关系
- 某一幻灯片上的所有信息是自强调的。内容与标题相互呼应,文字与图表相互呼应
- 幻灯片上没有任何额外或者无关的信息
- 反向故事板
- 在沟通的最后写下每页幻灯片的要点(这同样也是验证水平逻辑关系的好办法),这个结果列表应该和故事板或者故事大纲一样
- 有助于你从结构上理解哪里需要增加、删减或者调整以建立出故事的整体流程和结构
- 新视角
- 有助于从受众的视角看待问题
- 请不了解上下文的人帮忙,借用朋友或者同事的新视角,确保你的沟通正中目标
一些技巧和建议
解决常见数据沟通挑战的策略
- 深色背景上的颜色选择
- 通常不建议使用白色之外的背景
- 黄色在黑色背景上有着极强的吸引注意效果
- 在图表中使用动画效果
- 在讲述故事的对应部分时,可以用动画效果来引导受众
- 建立有逻辑的顺序
- 方案1:突出正面部分
- 方案2:突出不满意的部分
- 方案3:聚焦于未被使用的功能
- 避免“意大利面”式图表的策略
- 折线图中的线条有很多重叠,使得很难一次关注一根线条
- 用前注意属性将注意力一次吸引到一根线条上
- 空间隔离:通过竖直或者水平拉伸以解开意大利面图
- 混合使用上述方法
- 饼图的替代形式
- 方案1:直接展示数字
- 方案2:简单条形图
- 方案3:100% 水平堆叠条形图
- 方案4:斜率图
参考
版权声明:本文为博主原创文章,转载请注明出处。 旭日酒馆