用户体验设计
交互设计就是通过分析用户心理模型、设计任务流程、运用交互知识,把业务逻辑(功能规格或内容需求)以用户能理解的方式表达给用户,最终实现产品战略(公司需求和用户需求的最佳平衡点)的过程。即从公司战略角度去考虑问题,在满足公司需求的基础上让用户觉得易用、好用。
通过专业的设计工作,让产品不仅能满足用户需求,减少用户的理解和操作成本,还能深深地吸引用户,让这个产品捕获用户的芳心。
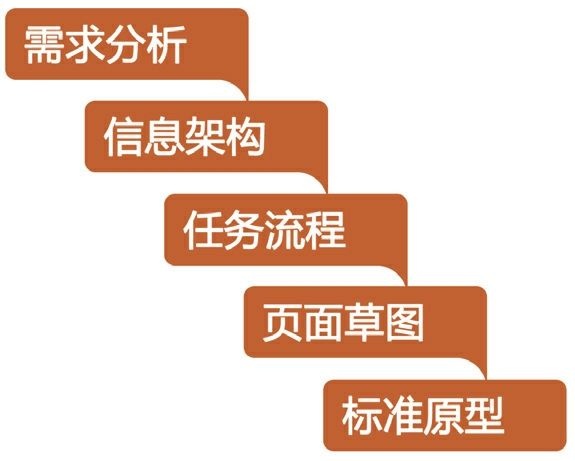
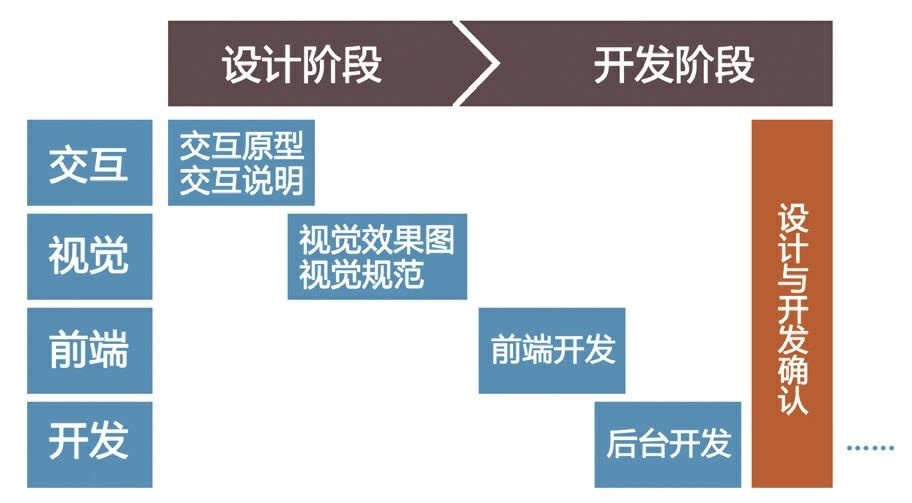
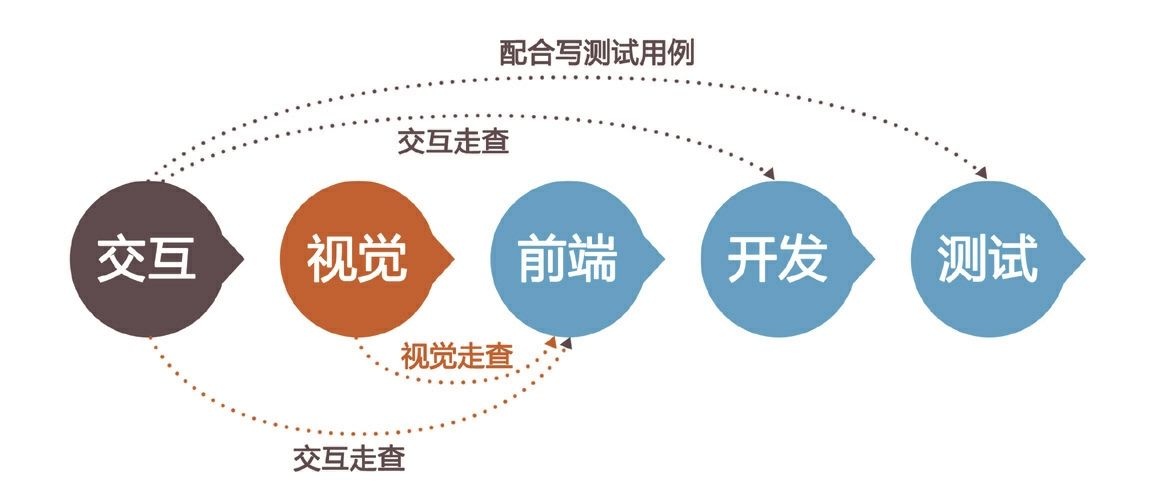
设计流程:

用户体验设计的特征:
- 严谨、理性、创意
- 首先关注于解决用户的问题,同时也需要优质的创意,帮助用户获得更好的体验
- 提供特定问题的解决方案
- 这次设计的目标是什么?要为什么样的人解决什么样的问题?如何解决?
- 不让用户思考
- 用户凭直觉和习惯即可正确使用
- 趣味横生
- 热爱生活,细心观察,勇于改变
- 了解人,观察人
- 大众的共性想法和习惯
- 理性的思路

- 亲自使用、体验
- 多听用户的反馈意见
- 留心好的设计,在此基础上优化
需求分析
设计师与产品经理共同需求分析,确立设计目标并定义设计需求。
转化用户需求为产品需求的步骤:

设计规划
理性规划:在需求分析、设计任务流程、信息架构、导航、操作逻辑等阶段,设计师需要使用偏理性、逻辑的思维方式。如果你的设计思路是清晰的,你给用户的指引和操作路径才可能是清晰的,这样用户在使用你设计的产品时才不会感到迷惑,才能快速达到自己的目的。
感性设计:在绘制界面细节时,设计师又需要使用偏感性的思维方式。因为用户使用产品时是相对感性的。
通过设计用户任务,并确定主要任务和次要任务,可以帮助我们快速判断界面上内容的主次关系。
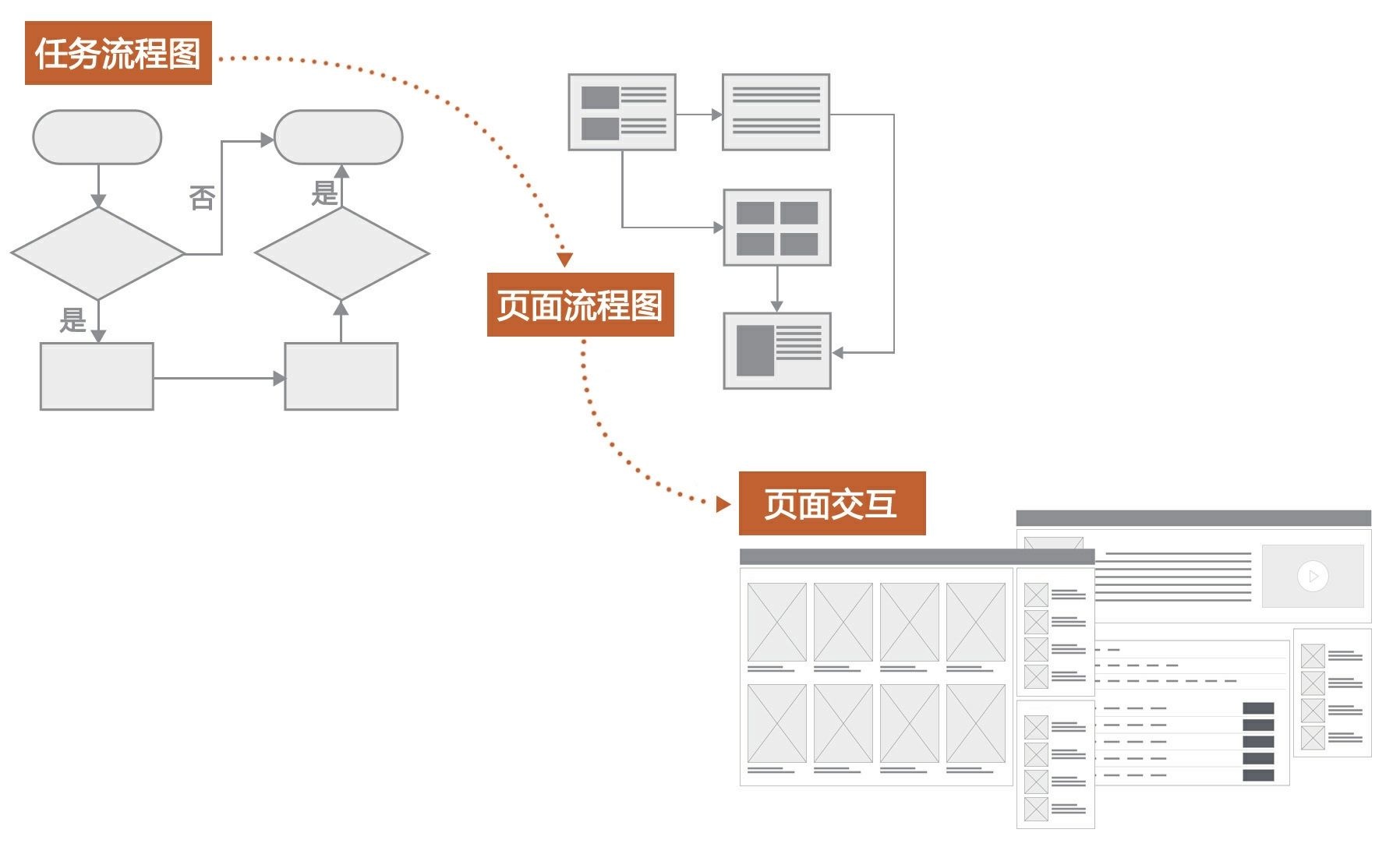
从任务流程到草图,再到用户界面:

如何突出主要任务?
- 分解用户任务
- 排列任务优先级
- 组织合并相关任务
- 引导用户操作
- 相似性引导
- 方向性引导
- 运动元素引导
- 向导控件
如何简化复杂的操作?
- 减少干扰项
- 转移复杂操作
- 将复杂操作转移给系统
- 简化操作方式
- 优化操作过程
如何层次化呈现信息?
- 让页面层次不言而喻
- 接近原则:让相关的信息在视觉上分为一组
- 差异原则:内容或重要程度不同的在视觉上体现出差异
- 逻辑上有包含关系的在视觉上进行嵌套
- 让重点信息“跳出来”
- 字体加大加粗、色彩对比、添加背景色、留白等
- 将次要信息“藏起来”
以感性的界面设计捕获用户芳心:
- 以人为本
- 帮助用户找到想要的东西
- 吸引无目标用户
- 符合用户心理模型
- 来自真实世界的灵感
- 拟物化的视觉:购物车
- 隐喻化的操作:开头
- 可控的感受:红灯倒计时
- 积极的反馈
- 贴心的提醒
- 调动用户的情感
- 互动的乐趣
- 惊喜的力量:彩蛋
- 情境的烘托:为产品设计一个故事情节,回家过年活动等
设计标准
标准原型包含的内容:
- 简要说明与信息架构
- 版本说明
- 综合考虑产品逻辑结构和用户习惯设计过的产品逻辑结构
- 任务流程与页面流程
- 任务流程:关注用户如何操作、界面如何反馈,从而引导用户完成用户目标。(需求文档中的业务流程偏重于业务限制、后台逻辑等,不过分注重用户操作逻辑)
- 页面流程
- 线框图与交互说明
- 限制:范围、极限值等
- 状态:默认状态、特殊状态、常见状态等
- 操作:常见操作、特殊操作、误操作、手势操作等
- 反馈:用户操作后得到的反馈动作,包含提示、跳转、动画等
线框图绘制注意事项:
- 不使用截图与颜色
- 合理的布局:保持简单的结构
- 遵守栅格规范
- 标记第一屏高度
- 表达清楚UI逻辑
- 考虑视觉实现后的效果
- 了解视觉趋势
写交互说明的诀窍:
- 尽量使用真实、符合逻辑的数据内容
- 不遗漏特殊状态的描述
- 避免过长的说明
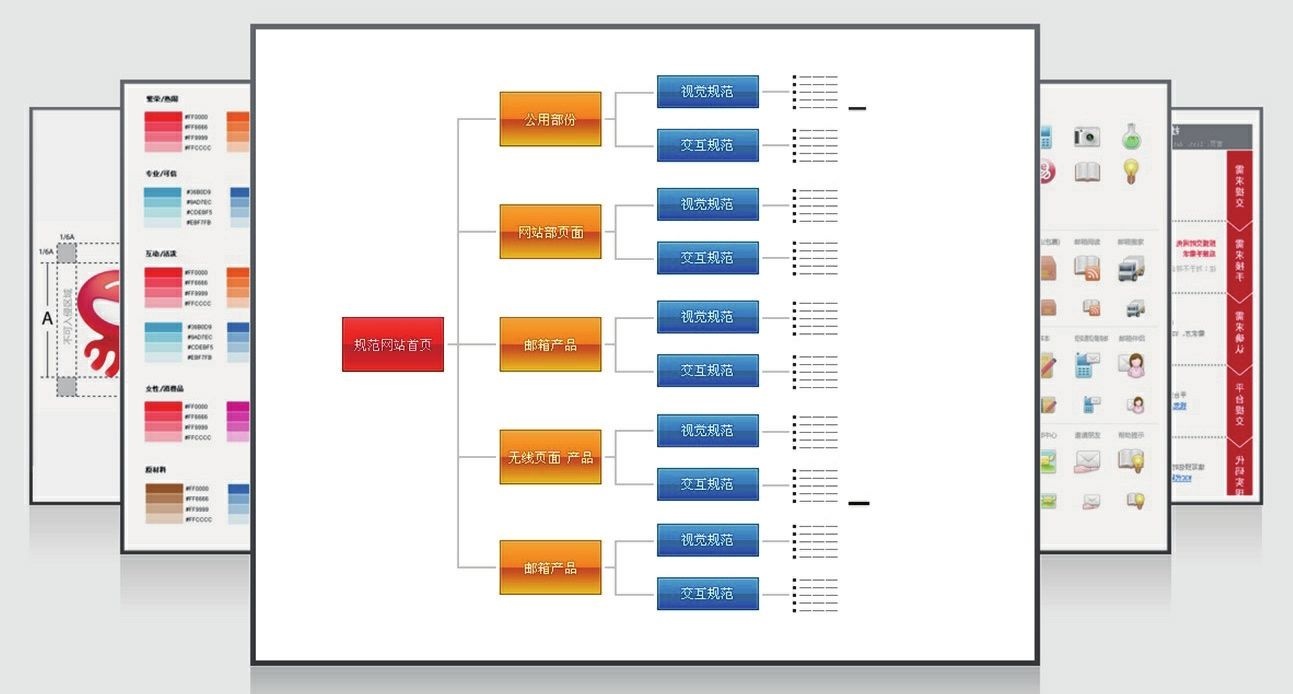
设计规范是对设计的具体细节、技术要求,是设计工作的规则和界限,是一种模板化应用的方法。设计规范包含很多内容,比如交互规范、色彩规范、logo规范、UI图标规范、控件规范,等等。
设计规范解决产品设计风格的一致性,提高易用性,满足团队协作需求。示例:

项目跟进
设计评审的目的:
- 检验目标:首先要检验的就是设计方案是否达成了最初确定的目标
- 发现问题:设计评审集中了项目组中的各个角色,可以及时发现问题与风险
- 达成共识:设计评审需要让项目成员达成共识,这样才能顺利进入下一个环节,为下一个流程分配任务。同时,还可以让相关人员熟悉整个设计,确保大家的理解与设计稿的表达是一致的,避免沟通不畅而走弯路
如何审核视觉稿?
- 对交互稿理解是否正确
- 拒绝毫无发挥的视觉设计
- 关注视觉层次是否足够清晰
- 关注交互细节和状态标注
- 在审美方面不要过分干涉
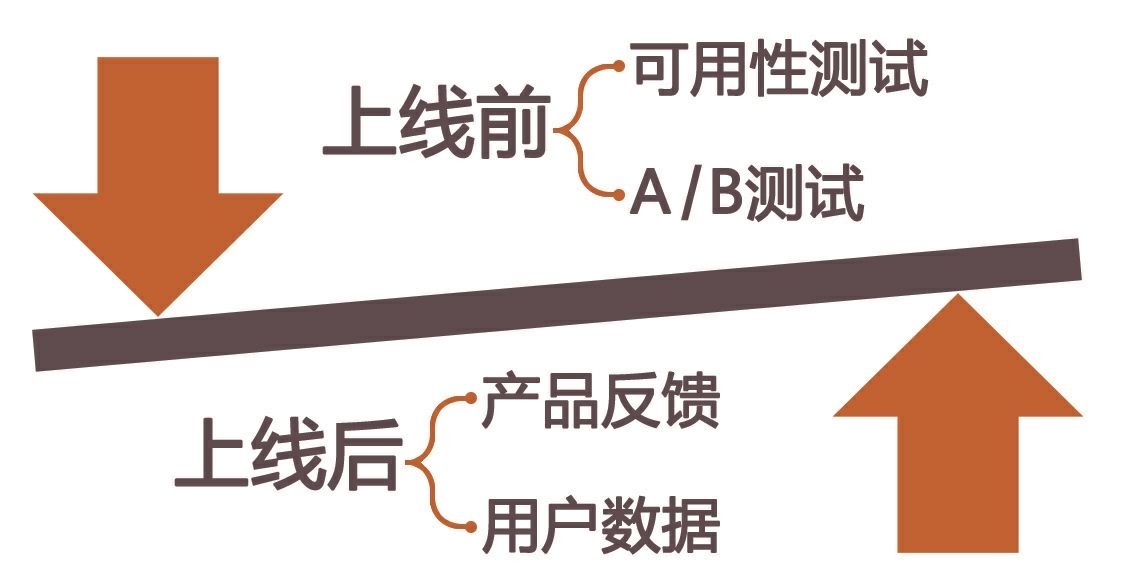
成果检验
设计与开发需要最终确认:


检查设计成果的方法:

参考
版权声明:本文为博主原创文章,转载请注明出处。 旭日酒馆